1. Introduction
Welcome to the eForms cloud technical documentation!
This site will provide all necessary information to get you started with the intergrations of eForms cloud.
The following topics will be covered:
-
Get started by reading a tutorial
-
The REST API reference is available here
-
A description of public protocols
-
A description of the basic dataset, the communication protocol between the EMD and eForms cloud.
-
The roadmap and release notes
Below you will find an overall system architecture and a description of the mose important eForms concepts.
2. Environments
-
Acceptance environment endpoints
-
Cloud core: https://acc-services.e-forms.be/cloud/api/v1/
-
Authentication: https://acc-services.e-forms.be/iam/oauth/token
-
-
Production environment endpoints
-
Cloud core: https://services.e-forms.be/cloud/api/v1/
-
Authentication: https://services.e-forms.be/iam/oauth/token
-
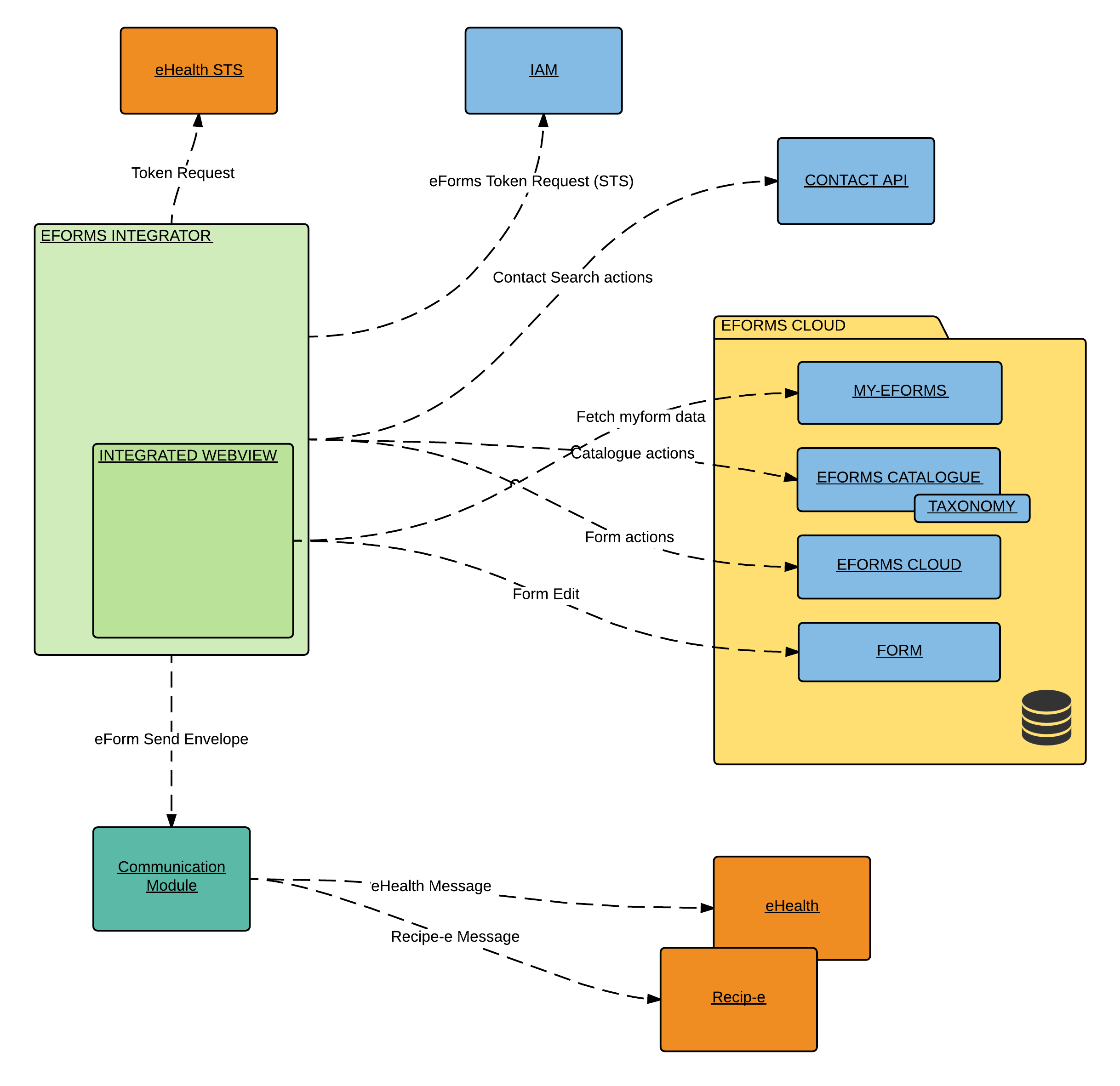
3. System Overview

Eforms components:
-
eForms Catalogue: catalogue of all form definitions which can be queried using a taxonomy
-
eForms Cloud: core cloud component which contains all form API actions
-
Form: static form content like HTML/CSS/JS to visualize forms in a webview component
External Components:
-
IAM: OAauth 2 authentication which validates an STS token and returns an eforms OAuth2 token,this token can be used to access all eforms cloud services.
-
eHealth STS: ehealth STS token service
-
Communication module: the ehealth gateway
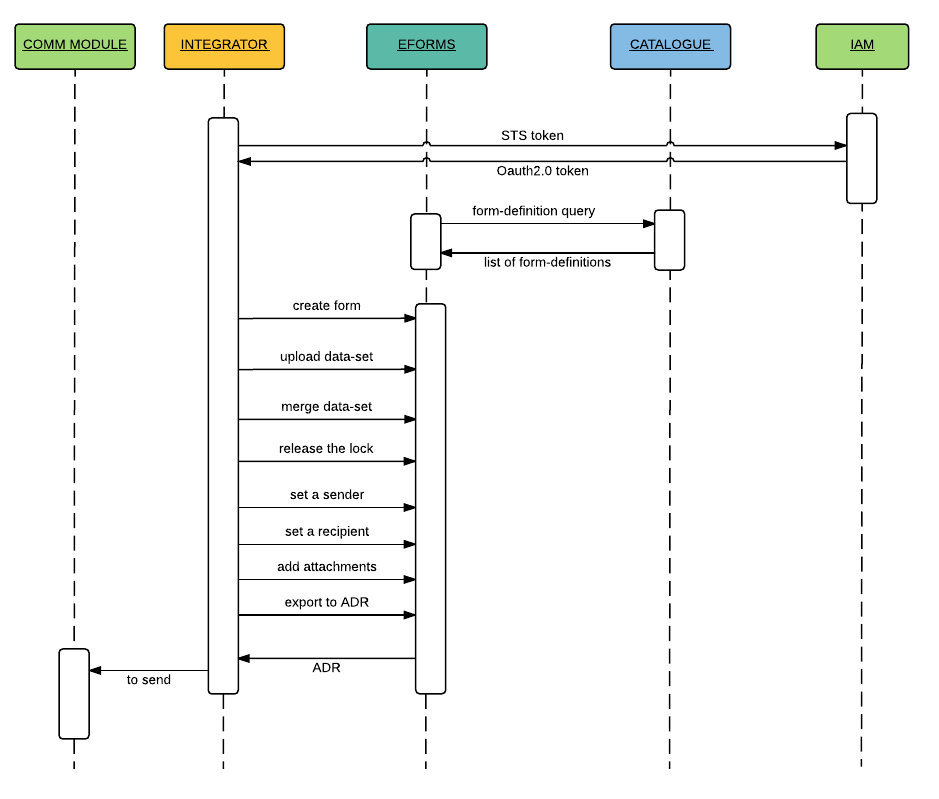
4. The Happy Flow
This flow describes to minimal interactions required to succesfully create, edit and send an eform.

5. eForms Basic Concepts
5.1. The Formdefinition Catalogue
The catalogue is a collection of form-defintions.
Each form definition in the catalogue consists of the following components:
-
Export formats: templates to export the form to XML/PDF….
-
Data file: datasources to populate form elements in the form (e.g. list of medication)
-
Validation rules: backend & frontend validation of form data
-
View: static HTML to visualize the form
-
Language files : translation files
-
Metadata : meta-data about the form
5.2. The Catalogue Taxonomy
The catalogue contains a huge amount of form-definitions. To facilitate the categorisation and search in the catalogue, each form is tagged with a taxonomy. By using a taxconomy query during the catalogue search it’s possible to receive specific groups of forms. E.g. only dentist forms.This is a very important feature since it can narrow the amount of forms returned as a result of a catalogue search.
The taxonomy allows users to do a specific and intelligent search into our catalogue.
Some real-world usecases for the taxonomy include:
-
When a patient with diabetes is accessed in the EMD, automatically show a pop-up with all forms which are labeled with taxonomy :
root.diagnosis.ICD10.E11. -
When a doctor in Flanders consults the catalogue, only show forms for nearby hospitals.
-
Search in the catalogue with ICD-10, ICPC-2, specific domains etc…
For more technical information please refer to our tutorial
5.3. Addressing a Form
There are three ways of eForms addressing:
-
Fixed addressing: there is one static recipient for the eform (e.g. FOD Sociale Zekerheid). No need to set the adressee through the API.
-
Addressing component on the eForm: on the form there is a dropdown selection list where the user can select the recipients for the eForm. Selection is mandatory otherwise sending will fail. If this component is available on the form this will be indicated by a property "containsRecipients" in the metadata
-
Adressing using the contact REST API: The recipients can be set by using the REST interface. At least one recipient should be added before sending. More information can be found in the interface description.
ADR.XML is the recommended way to export a form for sending.
When a form needs to be send, the easiest way is to generate an ADR.XML . This export will have the following components:
-
One sender
-
One or more recipient(s)
-
Attachments added by the user
-
The structured representation of the form (Most of the time this is KMEHR)
-
A PDF representation of the form: used for preview or integration at receiver side.
-
Patient INSS: the INSS is used to integrate the message at the receiver side.
-
Meta-data: some integrations use meta-data to do specific processing.
Sending can be done by placing the generated envelope on the filesystem or by providing it to a webservice of your communication software.